bootstrap是很受歡迎的前端框架,用來簡化 HTML、CSS 和 JavaScript 開發,它提供了多種預設樣式、組件和工具,只需要提前連結bootstrap,就能使用它裡面的插件。
接下來就教教大家如何連結bootstrap吧~
首先,先教大家如何使用bootstrap裡的icon,
先複製icon的CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
將以上連結複製到程式中的head。
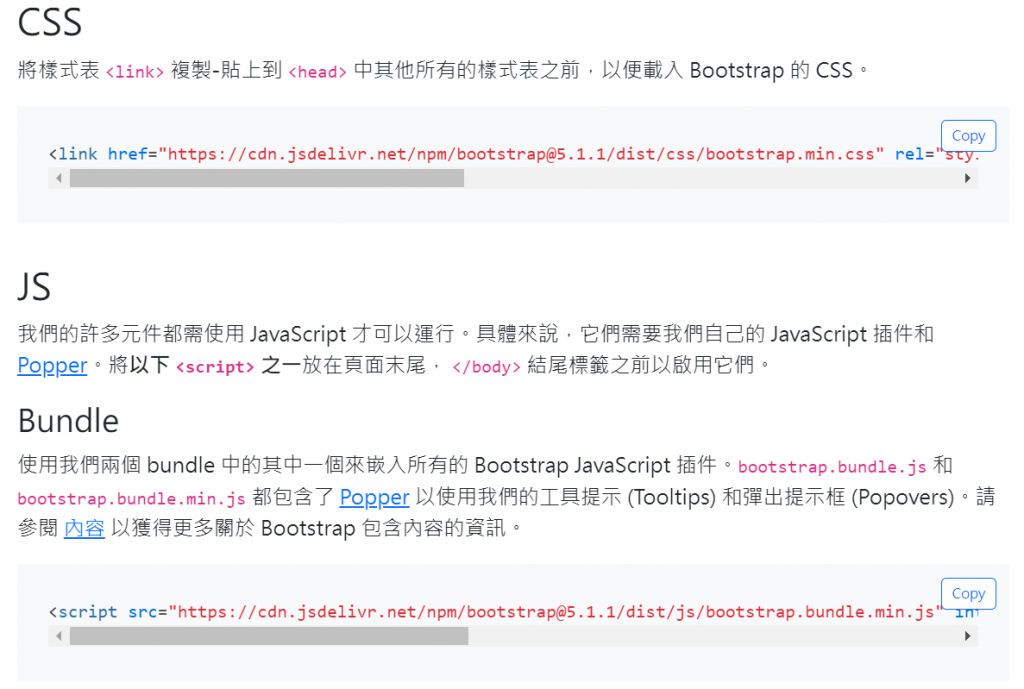
再來就是教大家如何使用bootstrap的排版,
複製CDN
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
也是將以上連結複製到head,就可以啦~~~
這樣bootstrap的排版就可以使用啦,也能節省很多排版的時間,
今天就先到這啦~~~下一篇就讓我們來看看實際呈現的結果吧![]()
